填完以後發現沒動靜,那是因為我們最前方有說到,本來的黑色字排列挨次在黑色色塊的上方,所以當然看不到改變。
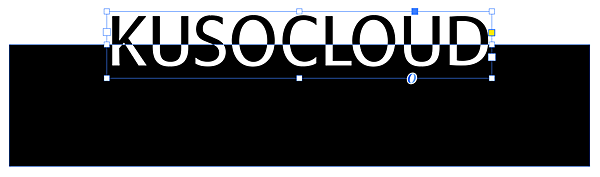
如許子黑色字移到最下面,方才填入紙張色彩的文字就顯示出來了,如許就構成了我們要的文字反相結果。



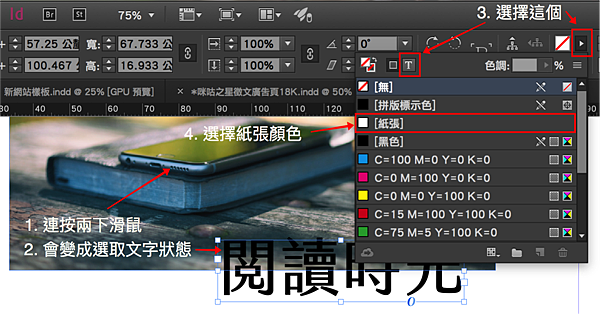
接下來就跟前一個典範的操作溝通,連按兩下空內容的圖片框點竄填色內容,選擇「T」圖示選擇紙張色彩。
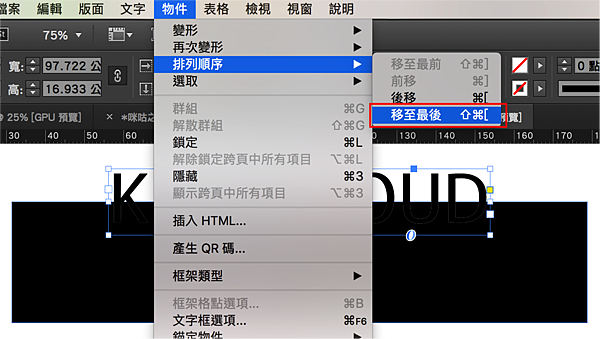
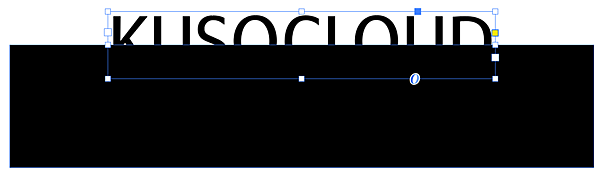
這時候候我們點選排列在最上方的文字框,點選「物件>擺列挨次>移至最後」。
什麼是文字反相結果呢?就是像上圖這樣文字疊在一個色塊或是圖片上時,文字會根據堆疊的部門作出不同色相的文字,這類設計在很多處所還蠻常見的,下面就來看看怎麼輕鬆做出如許的反相結果吧翻譯

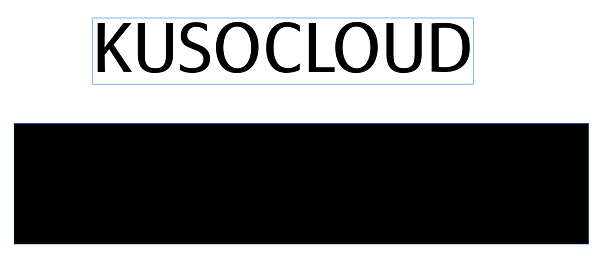
華頓翻譯公司們先從第一種簡單的方式來看,下圖是一個色塊與文字。
因為一入手下手文字框的圖層按次就在圖片的上方,所以點竄好填色內容後,就能夠看到文字反相結果啦~

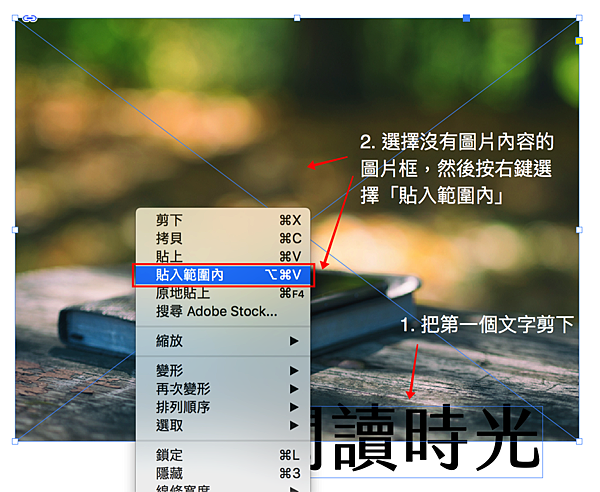
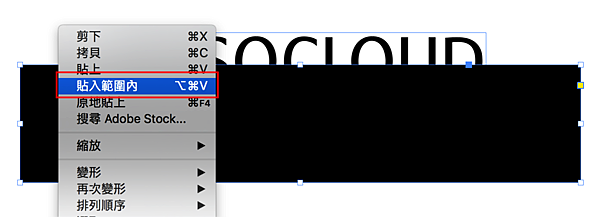
接下來選擇剛剛複製上去的文字框,把它剪下後,點選方才變成空內容的圖片框,按右鍵選擇「貼入局限內」。這地方的道理就跟前一個典範是相同的翻譯

接下來有點小複雜。請參考下面的圖說順序,順次先用選取對象連按兩下黑色色塊,就會拔取到剛剛貼入規模內的文字框,然後我們在上方的節制列中,找到內容填色的小方塊,按下右側的小三角形來睜開填色選項面板,接著選擇「T」圖示,默示我們要針對文字框內的文字填色,接著選擇紙張顏色。
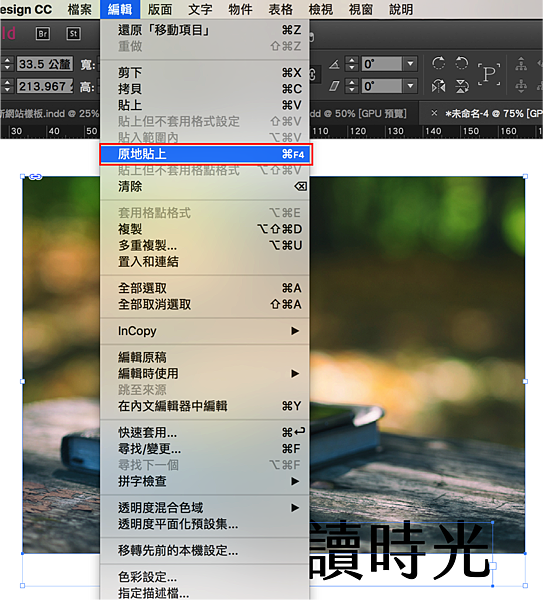
第一步跟之前的不太一樣,先把文字與圖片都拷貝起來,然後再點選「編輯>原地貼上」。

電子書互動介紹頁面網址:https://indd.adobe.com/view/c4d80b2d-0f78-481d-a6ad-baf45e9cefe9

起首,我們先把文字框拷貝,然後按下下方的黑色色塊,按右鍵選擇「貼入局限內」,如許子文字框的內容會依照本來的位置貼在這個色塊中,也就是會貼入文字下半邊的內容(可以用來與上半邊文字產生反相結果)翻譯




以上就是這次的內容分享,依照慣例要再打個小告白,大家假如對InDesign技術內容有愛好的話,歡迎資助一下版主的新書《InDesign Tricks:專家愛用的速效技法》,不論是紙本書還是電子書都有在販售,請大師多多支撐~XD
上面是根蒂根基課程,接下來示範一個進階一點的課程,下面是一張圖片與文字,想要做成文字反相結果翻譯
然後呢,先選擇「直接拔取工具」拔取剛剛複製上去的第一張圖片,按下delete鍵把圖片內容刪掉釀成圖片框。
華頓翻譯公司們先把文字(圖層按次)排在色塊上面,放置好要產生反相結果的位置。



本文引用自: http://kusocloud.pixnet.net/blog/post/31860893-%E5%9C%A8indesign%E4%B8%AD%E8%BC%95%E9%AC%86%E8%A3%BD有關各國語文翻譯公證的問題歡迎諮詢華頓翻譯公司02-77260932


 留言列表
留言列表


